超可爱的前后端分离博客 Mix-space 搭建
博文版仅针对视频版的白话文补充,具体可以查看文档!
mx 变化太大大家仅供参考就可以,太多东西改变了
节选至 https://github.com/mx-space/docs 文档仓库,顺序略有不同,按照我的视频方法最优解
文档地址 https://mx-space.js.org
介绍

一个由一位大佬 innei 本科 毕业设计 开发出的开源 Mix-Space 博客,采用的是前后端分离的形式。
Mix-Space 前后端是分离的,意味着你可以将前后端分别单独部署不同的服务器上,当然也可以全部部署在一台服务器上
Mix-Space 的 Core 提供后端服务支持,Kami 是作者更新最频繁的前端,Mx-Yun 是云游君 Hexo-Yun 的移植版;当然 kami 提供最全的支持,享有 Core 的全部功能,具有良好的动效,各种很可爱的小彩蛋!
而这次我们部署最完善的 Kami 前端。


准备
在运行 Mix-space 时你需要准备一台服务器
- 一个会举一反三的脑子
- Linux 内核版本 > 4.18 (推荐使用最新版 Ubuntu)
- 运行内存 > 1Gib
- 前后端的 SSL 证书
- 解析好前后端地址
- 宝塔面板
可选项: - 带 Docker 镜像的 Ubuntu (或腾讯云应用镜像 Docker)
在宝塔面板-软件商店-运行环境里安装 PM2管理器 和 Nginx ,安装最新 Node 版本本章安装的是 v16.15.1
至少需要 Node > 16.X
Debian / Ubuntu 安装依赖环境
sudo apt update && sudo apt install git curl vim wget git-lfs -y安装依赖环境
sudo su
npm install -g pnpm pm2
# 如果安装比较慢,可以使用以下命令切换镜像源
npm config set registry http://mirrors.cloud.tencent.com/npm/安装Docker
sudo curl -fsSL https://get.docker.com | bash -s docker
# 如果安装比较慢,推荐使用以下命令
sudo curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun安装Docker-compose
# 下载 docker-compose
wget https://github.com/docker/compose/releases/download/v2.6.0/docker-compose-linux-x86_64
#(备用) wget https://download.fastgit.org/docker/compose/releases/download/v2.6.0/docker-compose-linux-x86_64
# 新建文件夹(非必须),可能需要
sudo mkdir -p /usr/local/lib/docker/cli-plugins/
# 复制到指定位置
sudo cp ./docker-compose-linux-x86_64 /usr/local/lib/docker/cli-plugins/docker-compose
# 赋予执行权限
sudo chmod +x /usr/local/lib/docker/cli-plugins/docker-compose检查是否安装完成
docker compose version正常输出版本号即可。
部署Core
cd
mkdir -p mx-space/server
cd mx-space/server
wget https://fastly.jsdelivr.net/gh/mx-space/core@master/docker-compose.yml
wget https://fastly.jsdelivr.net/gh/mx-space/core@master/.env.example -O .env用宝塔或者 vim 编辑这个 .env 文件,文件示例如下
# THIS ENV FILE EXAMPLE ONLY FOR DOCKER COMPOSE
# SEE https://docs.docker.com/compose/environment-variables/#the-env-file
JWT_SECRET=7294c34e0b28ad282333333 #此处填写一个长度不小于16个字符,不大于32个字符的字符串,示例如:hash 的 md5 值
ALLOWED_ORIGINS=miaoer.xyz,www.miaoer.xyz,v6.www.miaoer.xyz #此处填写被允许的域名,通常是kami的域名,如果允许多个域名访问,用英文逗号,分隔Vim保存: Ecs 退出编辑,Shift + :(冒号) 输入wq 则
:wq
拉取镜像
# 拉取最新镜像
sudo docker compose pull
# 启动容器
sudo docker compose up -d反向代理
进入宝塔面板—网站,设置后端网站地址这里使用 api.miaoer.xyz
自己喜欢啥主机名就填啥,记得解析
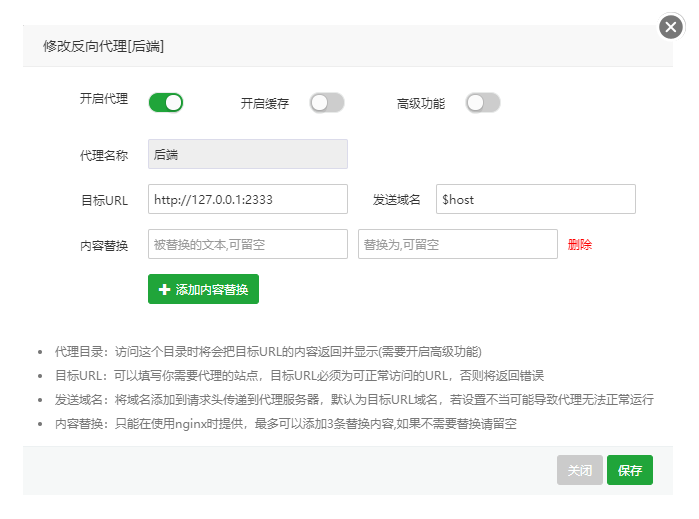
新建完成站点到设置-反向代理-添加反向代理
代理名字这里方便管理就设置为 后端
目标URL: http://127.0.0.1:2333 发送域名: $host

保存后点击 配置文件 将下方配置文件文本复制复制进去,记得全选删掉以前的配置
#PROXY-START/
location /socket.io {
proxy_http_version 1.1;
proxy_buffering off;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_pass http://127.0.0.1:2333/socket.io;
}
location /
{
proxy_pass http://127.0.0.1:2333/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
#Set Nginx Cache
set $static_fileJsNv8TWb 0;
if ( $uri ~* "\.(gif|png|jpg|css|js|woff|woff2)$" )
{
set $static_fileJsNv8TWb 1;
expires 12h;
}
if ( $static_fileJsNv8TWb = 0 )
{
add_header Cache-Control no-cache;
}
}
#PROXY-END/配置SSL证书
这里使用腾讯云免费提供的,下载时选择 Nginx 将 SSL 证书下载下来,打开压缩包将后缀 .key 和 .pem 密钥和证书文件的文本复制到
站点设置-SSL-其他证书中,视频因为隐私问题进行打码处理
.pem 文件最后一行是空行记得删除
保存这里可以选择开启强制 HTTPS 建议开启
初始化
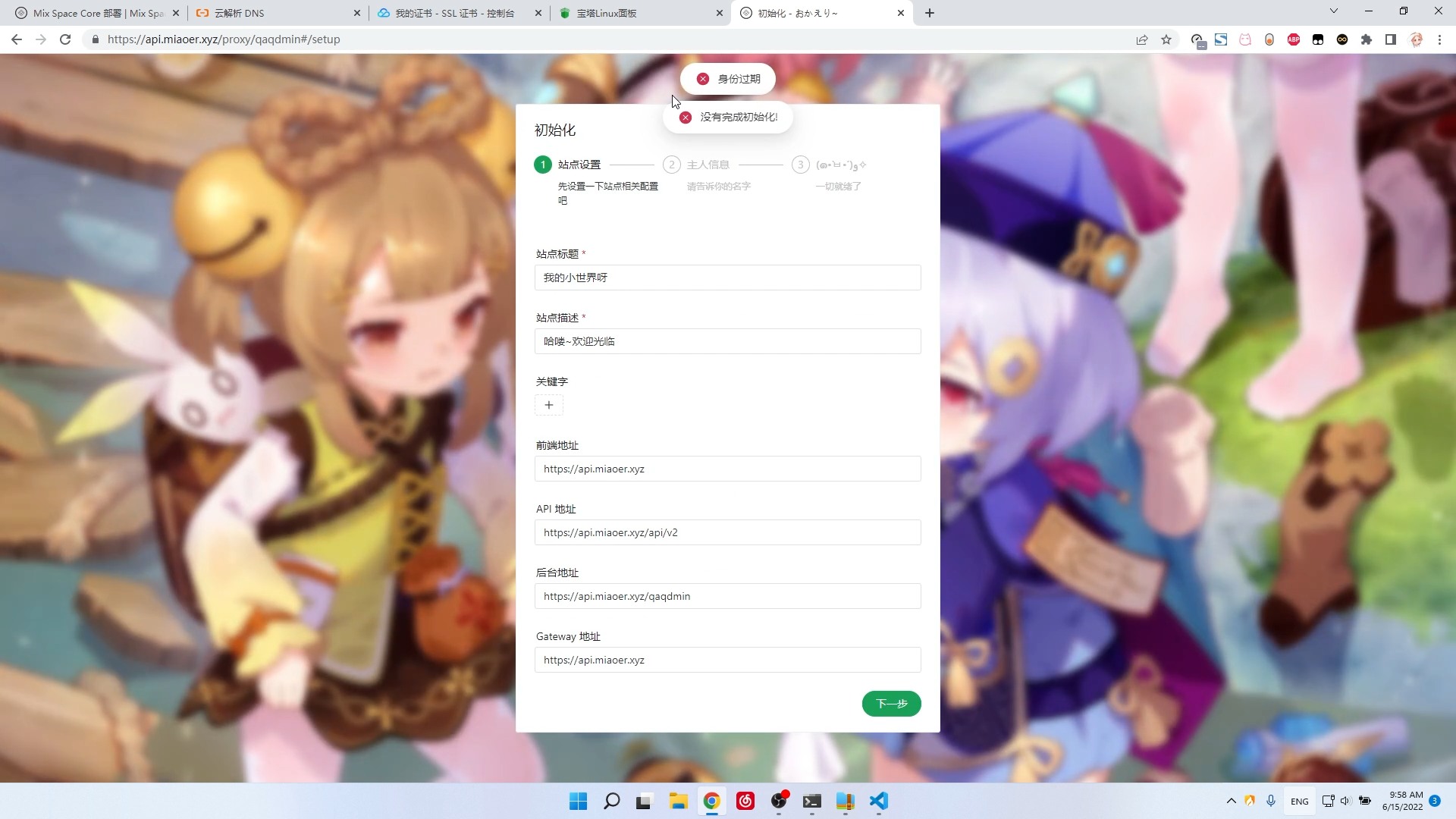
访问后端地址 https://server.test.cn/proxy/qaqdmin 进行初始化
视频中没有演示的;在新版 mx 更新后需要填写 API 地址和 Gateway 地址。
为了演示我这里就填;
API 地址:
https://api.miaoer.xyz/api/v2Gateway 地址:
https://api.miaoer.xyz开启持久化。
站点设置 中设置好站点标题和站点描述
关键字自选
前端地址需要手动改为你想要的地址,我这里设置 https://www.miaoer.xyz
API 地址默认是正确的,如: https://api.miaoer.xyz/api/v2
后台地址也是正确的,这里不推荐更改
网关也是默认正确的

到了 主人信息 这里推荐全部填写完
需要注意一下邮箱是指收取友链和评论通知的地址,后面在后端面板设定好邮箱提醒
密码这里是后端面板的密码,确认一下密码
个人首页这里设置自己的前端地址我这里设置 https://www.miaoer.xyz
头像这里设置自己的头像地址,你可以通过后端后续上传你的头像,推荐自己搭建 CDN 图床,或者使用现成的,我这里选择了自建
个人介绍看个人喜好进行填写
部署前端
cd
cd mx-space
git clone https://github.com/mx-space/kami.git --depth=1
# 网络不好的情况,请使用下面的命令。
git clone https://hub.fastgit.xyz/mx-space/kami.git --depth=1更换分支到稳定版本
cd kami && git fetch --tags && git checkout $(git rev-list --tags --max-count=1)修改env
用宝塔或者 vim 编辑这个 .env 文件,文件示例如下
# API 地址
NEXT_PUBLIC_API_URL=https://api.miaoer.xyz/api/v2
# GATEWAY 地址
NEXT_PUBLIC_GATEWAY_URL=https://api.miaoer.xyz
#前端使用的配置项名字
NEXT_PUBLIC_SNIPPET_NAME=kami
# 如果使用 CDN, 修改产物前缀
ASSETPREFIX=Vim保存: Ecs 退出编辑,Shift + :(冒号) 输入wq 则
:wq
安装依赖
pnpm i构建
pnpm build启动前端
pm2 start添加站点
进入宝塔面板—网站,设置前端网站地址这里使用 www.miaoer.xyz
自己喜欢啥主机名就填啥,记得解析
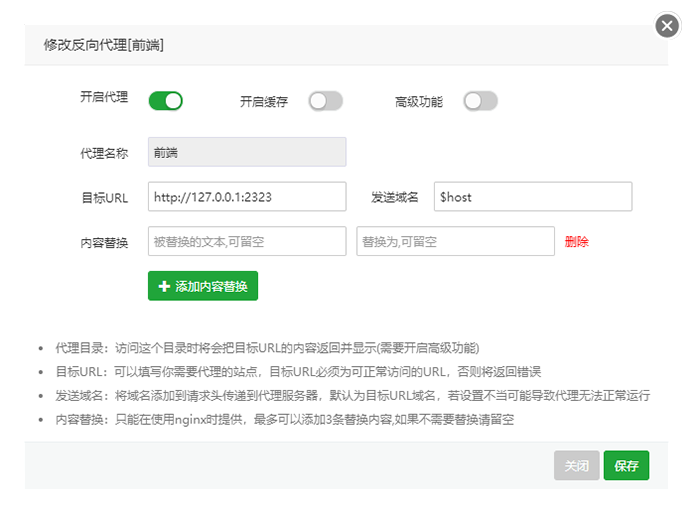
新建完成站点到设置-反向代理-添加反向代理
代理名字这里方便管理就设置为 前端
目标URL: http://127.0.0.1:2323 发送域名: $host

保存后点击 配置文件 将下方配置文件文本复制复制进去,记得全选删掉以前的配置
在 Kami v3.15.1 版本及以上,和之前视频的配置不一样请使用下方反代配置
#PROXY-START/
location ~* \/(feed|sitemap|atom.xml)
{
proxy_pass http://127.0.0.1:2333/$1;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
add_header Cache-Control max-age=60;
}
location /
{
proxy_pass http://127.0.0.1:2323;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
#Set Nginx Cache
set $static_fileSw1Jy3nG 0;
if ( $uri ~* "\.(gif|png|jpg|css|js|woff|woff2)$" )
{
set $static_fileSw1Jy3nG 1;
expires 12h;
}
if ( $static_fileSw1Jy3nG = 0 )
{
add_header Cache-Control no-cache;
}
}
#PROXY-END/配置SSL证书
和前面后端非常类似,希望你能举一反三
云函数和测试
此段视频的意思是部署到此为止,其他的按照文档来完善 Mix-space!
所以这里仅作部分参考演示具体查看 初次使用说明 | Mix Space
进入后台,移动到 其他 · 配置与云函数
新建一个项:
- 名字:kami
- 引用:theme
- 数据类型:YAML / JSON
- 公开: 是
参照以下内容,复制到右边的框中,并根据自己的情况进行修改。以下是 YAML 格式的示例,可以根据示例修改。
里面有大量的 jsd 链接,请自行做好处理
配置示例
name: kami
site:
favicon: https://fastly.jsdelivr.net/gh/mx-space/kami@master/public/favicon.svg
# 开屏图和logo svg 标签, 注意 XSS
logo_svg: <svg height="200px" viewbox="0 0 200 200" version="1.1" shape-rendering="geometricPrecision"><g stroke="none" strokewidth="1" fill="none" fillrule="evenodd"><g id="forest" fill="currentColor" fillrule="nonzero"><path d="M116.799219,176.953125 C112.484375,176.953125 108.986719,180.450781 108.986719,184.765625 L108.986719,192.1875 C108.986719,196.502344 112.484375,200 116.799219,200 C121.114062,200 124.611719,196.502344 124.611719,192.1875 L124.611719,184.765625 C124.611719,180.450781 121.114063,176.953125 116.799219,176.953125 Z" id="Path"></path><path d="M121.456641,150.248047 C121.298828,150.158203 108.089453,142.472656 101.778125,128.767188 C106.058594,127.733594 109.462109,126.055078 112.442578,124.584766 C115.008203,123.319531 116.671094,120.749609 116.787109,117.891406 C116.903125,115.033203 115.441797,112.336328 112.986719,110.867578 C108.091406,107.937891 96.6117187,99.3179688 91.234375,88.9808594 C94.3324219,88.1222656 97.3414062,86.940625 100.255469,85.734375 C102.819922,84.6730469 104.628906,82.3304688 105.007422,79.5808594 C105.385938,76.83125 104.276953,74.0875 102.094531,72.3722656 C82.3632812,56.8691406 70.0417969,20.1820313 69.9210937,19.8171875 C68.8640625,16.6136719 65.8710938,14.4558594 62.5019531,14.4558594 C62.4839844,14.4558594 62.465625,14.4558594 62.4472656,14.4558594 C59.05625,14.4792969 56.0664063,16.690625 55.0484375,19.925 C54.934375,20.2878906 43.3839844,56.3890625 22.3355469,71.8246094 C20.075,73.4824219 18.8757813,76.2242188 19.1933594,79.0097656 C19.5109375,81.7949219 21.2964844,84.196875 23.8722656,85.303125 C26.1265625,86.2714844 29.5851563,87.7554688 34.3464844,89.0640625 C29.0214844,98.8472656 17.2527344,107.819922 12.2683594,110.952734 C9.7640625,112.517969 8.35625,115.360938 8.63007813,118.301563 C8.90390625,121.242188 10.8117188,123.776953 13.5617188,124.852734 C13.9058594,124.9875 14.2785156,125.1375 14.6828125,125.3 C16.8089844,126.154297 19.7445313,127.332031 23.6902344,128.501953 C17.2066406,141.350391 3.68632813,150.395703 3.53671875,150.494141 C1.09140625,152.094922 -0.25625,154.926563 0.044140625,157.833594 C0.34453125,160.740625 2.2421875,163.237109 4.96328125,164.303906 C5.76640625,164.61875 23.6132813,171.474609 55.471875,172.521875 L55.471875,192.1875 C55.471875,196.502344 58.9695313,200 63.284375,200 C67.5992187,200 71.096875,196.502344 71.096875,192.1875 L71.096875,172.544531 C103.353125,171.572656 119.956641,164.517578 120.696484,164.196094 C123.407422,163.016797 125.221094,160.408984 125.382422,157.457031 C125.542578,154.504688 124.023438,151.714844 121.456641,150.248047 Z M63.6742188,157.03125 C46.6414063,157.03125 33.3425781,155.194922 24.325,153.367578 C29.7734375,147.926953 35.75625,140.533203 39.3648438,131.730859 C44.5152344,132.389453 50.4929688,132.8125 57.4242188,132.8125 C61.7390625,132.8125 65.2367188,129.314844 65.2367188,125 C65.2367188,120.685156 61.7390625,117.1875 57.4242188,117.1875 C46.7472656,117.1875 38.8265625,116.116406 32.8878906,114.769531 C33.4640625,114.256641 34.0460937,113.726953 34.63125,113.180859 C42.2988281,106.020703 47.5574219,98.8085938 50.3394531,91.6605469 C51.3,91.7195313 52.2839844,91.7652344 53.2945313,91.7941406 C57.6179688,91.9210938 61.2035156,88.5207031 61.3269531,84.2082031 C61.45,79.8949219 58.0535156,76.2988281 53.740625,76.1757813 C49.2144531,76.0464844 45.3546875,75.5386719 42.0863281,74.8628906 C51.1160156,64.9648438 57.9273437,52.8929688 62.5585937,43.0527344 C67.1378906,52.8117188 73.746875,64.7949219 82.1886719,74.6710938 C81.9644531,74.6675781 81.74375,74.6566406 81.5277344,74.6382813 C79.1414062,74.4355469 76.7910156,75.3363281 75.1546875,77.0871094 C73.5183594,78.8375 72.7753906,81.2421875 73.1398437,83.6105469 C75.0921875,96.3007813 83.7679687,106.876563 91.5785156,114.065234 C89.2605469,114.0125 87.06875,114.98125 85.5433594,116.714844 C83.9519531,118.523438 83.2839844,120.964844 83.7328125,123.33125 C86.2589844,136.650391 93.8433594,146.823047 100.754297,153.641797 C92.2726562,155.367188 79.8890625,157.03125 63.6742188,157.03125 Z" id="Shape"></path><path d="M199.920703,162.187891 C199.623438,160.078516 198.473047,158.178125 196.74375,156.933203 C196.677734,156.885547 190.046094,152.078516 183.367188,144.459375 C178.680469,139.112891 175.16875,133.808203 172.869141,128.615234 C177.176953,127.299219 180.334766,125.896484 182.855078,124.776563 C183.779688,124.365625 184.578125,124.011328 185.239063,123.752344 C187.985938,122.677344 189.889453,120.144141 190.166016,117.207422 C190.442578,114.270703 189.037891,111.426172 186.539844,109.857031 C180.508203,106.06875 165.928516,94.9003906 160.170313,82.8882813 C165.975,81.6109375 170.135938,80.0996094 173.450781,78.6757813 C176.026953,77.5691406 177.8125,75.1675781 178.130078,72.3824219 C178.447656,69.596875 177.248438,66.8550781 174.987891,65.1972656 C150.69375,47.3816406 137.426172,5.89023438 137.296484,5.47773438 C136.282422,2.23945312 133.294141,0.02578125 129.900781,0 C129.880469,0 129.860938,0 129.840625,0 C126.471875,0 123.479297,2.1609375 122.422266,5.36484375 C122.345703,5.59726563 114.594141,28.8386719 101.137891,48.2902344 C98.6832031,51.8386719 99.5699219,56.7050781 103.118359,59.1597656 C106.666016,61.6144531 111.532813,60.7277344 113.987891,57.1796875 C120.606641,47.6113281 125.908984,37.3730469 129.771094,28.9074219 C135.158203,40.7210938 143.499219,55.9507812 154.835547,68.0292969 C148.182031,69.3046875 138.466406,70.365625 124.221094,70.365625 C119.90625,70.365625 116.408594,73.8632812 116.408594,78.178125 C116.408594,82.4929687 119.90625,85.990625 124.221094,85.990625 C131.989844,85.990625 138.586719,85.7003906 144.237891,85.2101562 C147.194141,93.6328125 153.265625,102.16875 162.363672,110.664453 C163.722266,111.933203 165.067578,113.123437 166.365234,114.225781 C160.423047,115.830469 152.078516,117.127344 139.455469,117.127344 C135.140625,117.127344 131.642969,120.625 131.642969,124.939844 C131.642969,129.254687 135.140625,132.752344 139.455469,132.752344 C146.397656,132.752344 152.275391,132.379297 157.298828,131.778516 C160.196094,139.490625 164.986719,147.194531 171.617578,154.758984 C173.749219,157.191406 175.869141,159.373437 177.836328,161.269531 C171.480469,162.880469 160.966797,164.453125 144.142969,164.453125 C139.828125,164.453125 136.330469,167.950781 136.330469,172.265625 L136.330469,192.1875 C136.330469,196.502344 139.828125,200 144.142969,200 C148.457813,200 151.955469,196.502344 151.955469,192.1875 L151.955469,179.966016 C166.112109,179.546484 177.524219,177.948828 185.952344,175.201562 C193.906641,172.608203 197.119922,169.648438 198.327734,168.114453 C199.645703,166.441016 200.217969,164.297266 199.920703,162.187891 Z" id="Path"></path></g></g></svg>
# 随机图片
figure:
- https://fastly.jsdelivr.net/gh/Innei/fancy@master/2021/qsNmnC2zHB5FW41.jpg
- https://fastly.jsdelivr.net/gh/Innei/fancy@master/2021/GwJzq4SYtClRcZh.jpg
- https://fastly.jsdelivr.net/gh/Innei/fancy@master/2021/6nOYcygRGXvpsFd.jpg
- https://fastly.jsdelivr.net/gh/Innei/fancy@master/2021/Qr2ykmsEFpJn4BC.jpg
- https://fastly.jsdelivr.net/gh/Innei/fancy@master/2021/KiOuTlCzge7JHh3.jpg
- https://fastly.jsdelivr.net/gh/Innei/fancy@master/2021/sM2XCJTW8BdUe5i.jpg
- https://fastly.jsdelivr.net/gh/Innei/fancy@master/2021/18KQYP9fNGbrzJu.jpg
- https://fastly.jsdelivr.net/gh/Innei/fancy@master/2021/rdjZo6Sg2JReyiA.jpg
- https://fastly.jsdelivr.net/gh/Innei/fancy@master/2021/X2MVRDe1tyJil3O.jpg
- https://fastly.jsdelivr.net/gh/Innei/fancy@master/2021/EDoKvz5p7BXZ46U.jpg
- https://fastly.jsdelivr.net/gh/Innei/fancy@master/2021/EGk4qUvcXDygV2z.jpg
- https://fastly.jsdelivr.net/gh/Innei/fancy@master/2021/5QdwFC82gT3XPSZ.jpg
- https://fastly.jsdelivr.net/gh/Innei/fancy@master/2021/KPyTCARHBzpxJ46.jpg
- https://fastly.jsdelivr.net/gh/Innei/fancy@master/2021/7TOEIPwGrZB1qFb.jpg
- https://fastly.jsdelivr.net/gh/Innei/fancy@master/2021/Ihj5QAZgVMqr9fJ.jpg
- https://fastly.jsdelivr.net/gh/Innei/fancy@master/2021/KZ6jv8C92Vpwcih.jpg
# 背景图
background:
src:
# 亮色背景
light: https://fastly.jsdelivr.net/gh/mx-space/docs-images@master/assets/background.png
# 暗色背景
dark: https://fastly.jsdelivr.net/gh/mx-space/docs-images@master/assets/background-night.png
position: top center fixed
# 定义网站顶栏
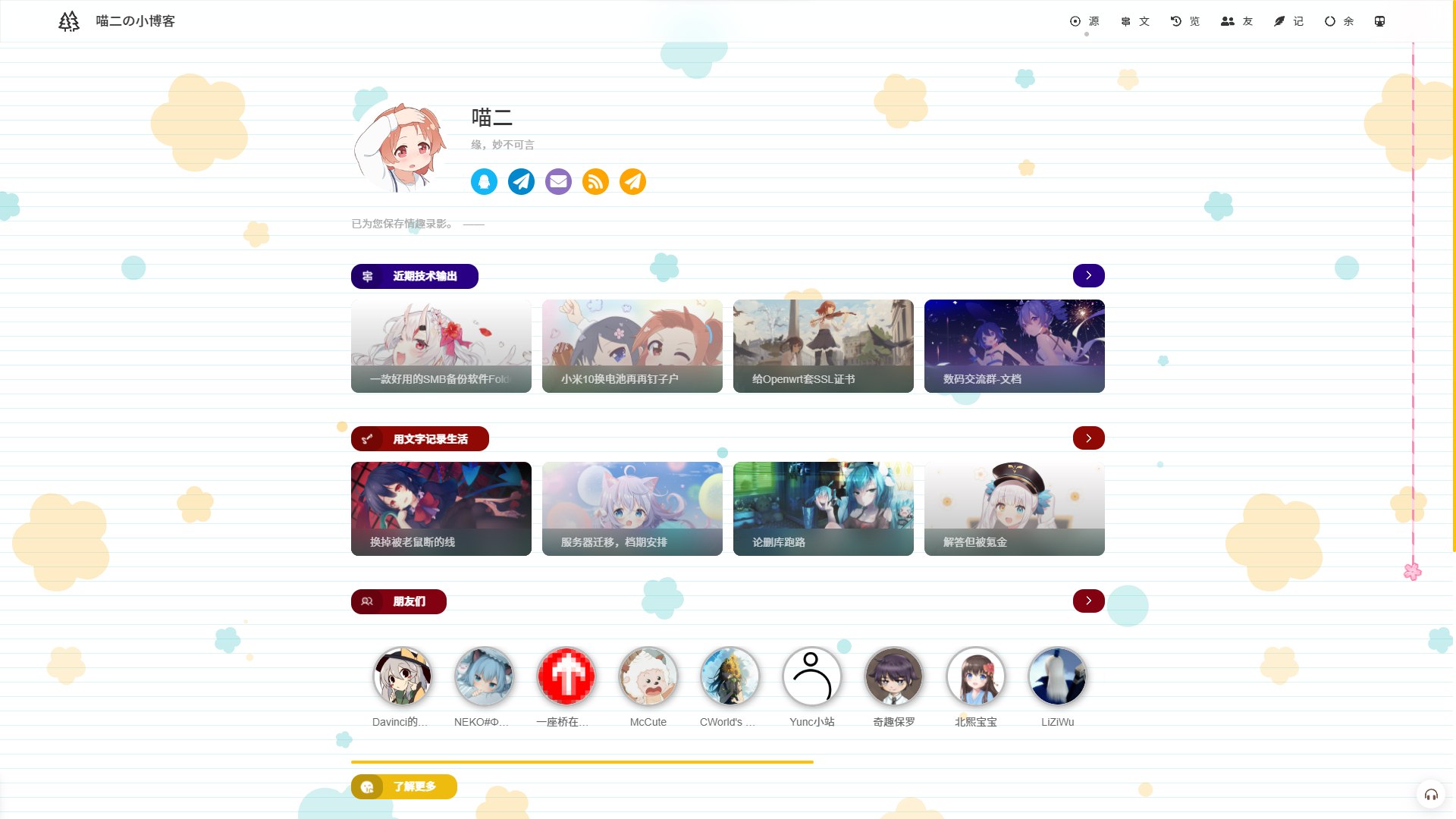
header:
menu:
- title: 源
path: /
type: Home
icon: faDotCircle
subMenu: []
- title: 文
path: /posts
type: Post
subMenu: []
icon: faGlasses
- title: 记
type: Note
path: /notes
icon: faFeatherAlt
- title: 言
path: /says
icon: faComments
- title: 览
icon: faHistory
path: /timeline
subMenu:
- title: 生活
icon: faFeatherAlt
path: /timeline?type=note
- title: 博文
icon: faBookOpen
path: /timeline?type=post
- title: 回忆
icon: faCircle
path: /timeline?memory=1
- title: 友
icon: faUserFriends
path: /friends
- title: 诉
icon: faComment
path: /recently
- title: 余
icon: faCircleNotch
path: /favorite/music
subMenu:
- title: 听歌
icon: faMusic
type: Music
path: /favorite/music
- title: ""
icon: faSubway
path: "https://travellings.link"
# 定义头像下的社交ID
social:
- url: "https://github.com/Innei"
title: GitHub
icon: faGithub
color: var(--black)
- url: "https://jq.qq.com/?_wv=1027&k=5t9N0mw"
title: QQ
icon: faQq
color: "#12b7f5"
- url: "https://twitter.com/__oQuery"
title: twitter
icon: faTwitter
color: "#02A4ED"
# 定义网站底部
footer:
background:
src:
dark: |-
light: https://fastly.jsdelivr.net/gh/mx-space/docs-images@master/assets/footer.png
position: top/cover
# 默认返回的地址
home_page: https://innei.ren
# 底部座右铭
motto:
content: Stay hungry. Stay foolish.
author: Steve Jobs
# icp 备案
icp:
enable: false
label: "浙ICP备 20028356 号"
link: http://beian.miit.gov.cn/
# 自定义底部文字以及链接
navigation:
- name: 关于
path: "/about"
- name: 留言
path: "/message"
- name: 友链
path: "/friends"
- name: RSS 订阅
path: "/feed"
newtab: true
- name: 站点地图
path: "/sitemap"
newtab: true
- name: 开往
path: https://travellings.link/
newtab: true
# 自定义脚本、样式和JS(支持外链引入,不需要 script 标签)
custom:
# 自定义脚本
script: |-
console.log('Hello')
# 自定义样式
style: |-
.foo {
color: red
}
# 引入外部 JS ,不需要 script 标签
js:
- https://fastly.jsdelivr.net/gh/stevenjoezhang/live2d-widget@latest/autoload.js
# 引入外部 CSS
css:
- https://fastly.jsdelivr.net/npm/font-awesome/css/font-awesome.min.css
# 定义功能,例如歌单,追番
function:
player:
# 默认播放列表
# 只支持网易云
id:
- 563534789
- 1447327083
- 1450252250
# 分析,Google OR Baidu OR umami
analyze:
enable: false
ga: ""
baidu: ""
umami: ""
# 打赏
donate:
enable: false
link: https://afdian.net/@Innei
# 是否禁用调试工具(访客)
ban_devtool:
enable: false测试前端
配置完前端的云函数配置,现在可以先进行访问,输入 https://www.miaoer.xyz
我这里回滚了正常的后端所以我这里有文章,默认是没有任何文章的如果没有问题可以尝试在后端写一篇文章并发布进行测试

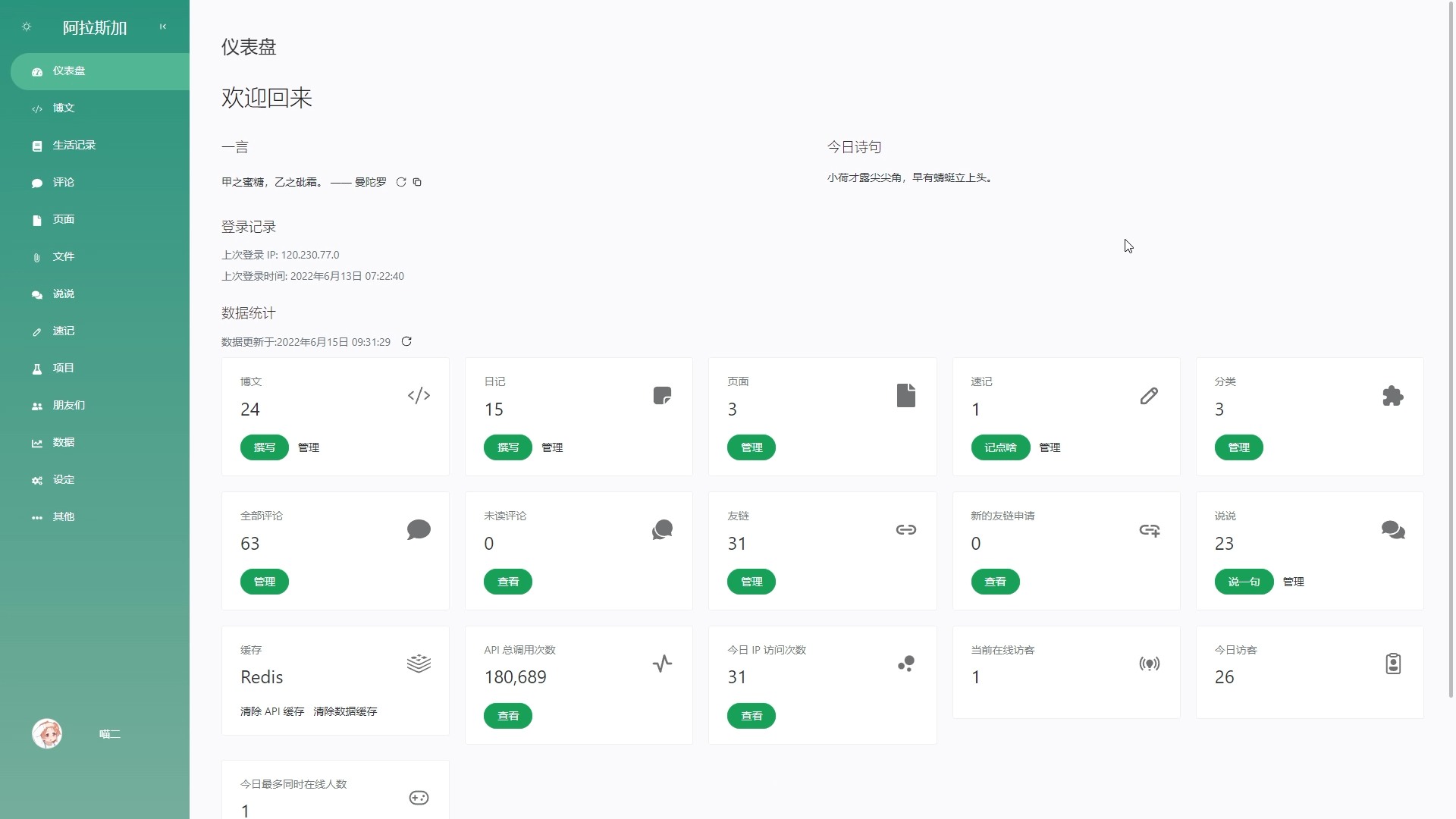
设置
在后端面板 设定-系统中有
- 网站设置
- SEO优化
- 后台附加设置
- 文本设定
- 邮件通知设置
- 评论设置
- Bark 通知设定
- 友链设定
- 备份
- 百度推送设定
- Algolia Search
- 终端设定
这里就不一一讲解了
请参考 初次使用说明 | Mix Space 的文档中内容
还有就是配置与云函数,碍于篇幅这里也是不进行讲解的具体可以查看文档中关于这部分 云函数 的内容
升级与备份
1.魔改升级-前端
将 mx-space/kami 文件夹改为任意名字,这里修改为 kami.d
然后拉取 kami 前端仓库,更新到稳定版本
cd
cd mx-space
git clone https://github.com/mx-space/kami.git --depth=1
cd kami && git fetch --tags && git checkout $(git rev-list --tags --max-count=1)然后将更新前之前配置时修改过的文件,如在 mx-space/kami.d
中的 .env 和 public 文件夹复制到 mx-space/kami
假设这里还修改了友链的页面文件这里也一一进行替换
如果友链页源码有更新,又将更新前的文件替换上去可能导致构建错误。
替换完成;安装依赖、构建、启动前端
pnpm i
pnpm build
pm2 start
# 万无一失: pnpm i && pnpm build && pm2 start2.强制同步-前端
直接在 mx-space/kami 文件夹下执行 git pull origin master
安装依赖、构建、启动前端
pnpm i
pnpm build
pm2 start
# 老鸟选项: pnpm i && pnpm build && pm2 start该方法适合于对 Kami 源代码没有做改动的懒人用户
后端升级
因为 Mix-space 后端是使用 Docker-compose 的,升级十分方便
cd
cd mx-space/server进入 server 文件夹执行
docker compose pull && docker compose up -d备份与回滚
备份
在后端中 其他-备份 中点击立即备份,即备份到绝对目录:
/root/mx-space/server/data/mx-space/backup/20xx-xx-xx_xx:xx:xx/backup-20xx-xx-xx_xx:xx:xx.zip
如果你没修改的话,详见后端面板 设定-系统-备份
回滚
在后端中 其他-备份 中点击立即备份,将之前在电脑里的 backup.zip 上传到刚刚生成的备份目录里进行重命名替换
tip 例: 假如刚刚生成的备份是 backup-2022-09-01_23:33:33.zip 将想进行回滚的备份包 backup-2022-01-14_05:14:19.zip 修改为刚刚生成的备份一样的名字
mv /root/mx-space/server/data/mx-space/backup/2022-01-14_05:14:19/backup-2022-01-14_05:14:19.zip backup-2022-09-01_23:33:33.zip⚠️ 该操作涉及修改数据库,请多备份几个工作日的 backup,数据无价请谨慎操作!
一般情况下回滚只会导致 analyze 数据页丢失 IP & PV 的数据
替换完成会提示 数据库有变动,将在 x 秒后重载页面
重载先检查文章评论等有没有丢失
此处为了和视频版同步,博客就只能更新到这里了,详情其他查看 Docs
欢迎留言,打赏一键三联视频;务必评论点赞,此博客还在持续更新!